Throughout the system different forms of save and continue buttons appear. In order to ensure that your data is being properly saved on each page, it is good to understand the function of each button. Below is a description of each button’s functionality:
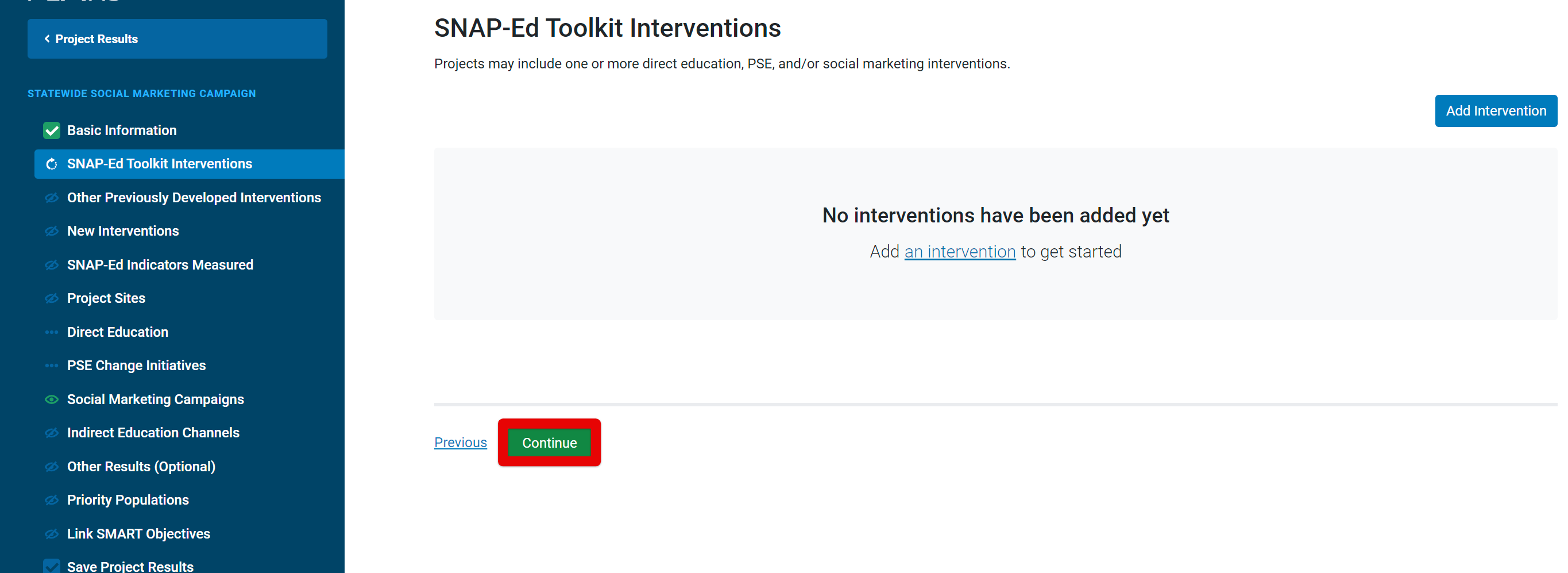
Continue button – the main function of the continue button is to mark the section as complete. In the example below, if interventions are saved to the page from the modal, they will remain on the page even if continue is not selected. However, the page will not be marked as complete, which is necessary to mark the module as complete.

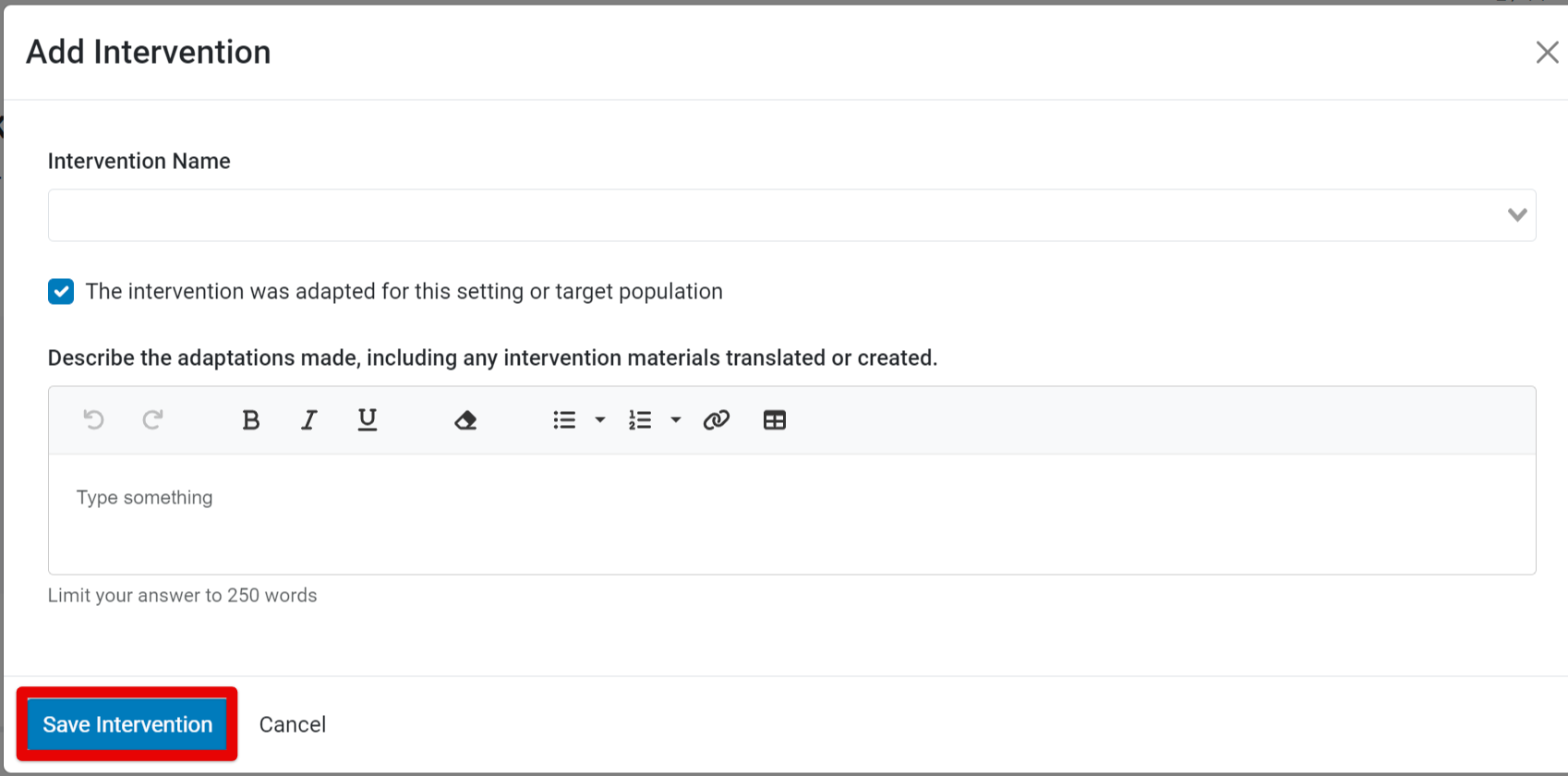
Save Buttons within a Modal: Save buttons within a modal save the given information to the page. A modal is the dialogue box that pops up to enter information that is item-specific to a page. In the example below, the “Save Intervention” button will save the Intervention to the section, where the user may hit “Continue” to complete the section.

Save – The “Save” button saves the information entered onto a page, but does not mark the page as complete. If information is entered onto the page and a user clicks away from the section without saving, the information will not be preserved.
Save and Continue – The “Save and Continue” button will save the information to the page and mark the page as complete simultaneously.
Note
All required fields must be completed in order for the page to be saved.